

"Biomimicry: the design and production of materials, structures, and systems that are modeled on biological entities and processes"
Try it yourself
Biomiq is a RESTRUCTURE and REBRAND of Sterasure
Overview
The Sterasure website urgently required a restructure and rebrand due to issues of confusion and outdated design, which were not in line with modern UX trends. In this endeavor, I took the lead, collaborating with cross-functional UX teams over a six-month project duration. We recognized that the existing website's complexity and outdated design were hampering the user experience.
Our user-centric approach prioritized intuitive navigation, ensuring that visitors could easily find the information they needed. This extensive project involved collaboration with various teams, including UX designers, developers, content creators, and marketers. It allowed us to develop a modern, visually appealing website that represented Sterasure's commitment to innovation. We conducted user testing to refine the design and ensure it met its objectives.
The result was a comprehensive redesign, effectively addressing usability issues and aligning the website with contemporary design and UX trends, ultimately showcasing Sterasure as an innovative industry leader.
Table of contents
Responsibilities
Lead UX Designer and Researcher
- Design App
- Prototype
- Research
- Conduct User tests
Tools Used
- Figma
- Miro
- Hotjar
- TypeForm
Duration: 6 months
Start: May 2023
Site Live: November 2023
Meet the team
.png)
Zak Hannah
Graphic Designer

Ryan Hanes
Director of Marketing
.png)
Alex Rudenko
Head Developer

Myself
Lead UX Designer and Researcher
The problem
b2b customers were having difficulty finding information about the product
.png)
b2c sales were dropping consistently and needed a new strategy
Defining the problem

Final problem statement
The Sterasure website currently exhibits a disparity in its alignment between its page content, primarily oriented towards businesses, and its underlying core functionality, which is inherently tailored for the B2C (Business-to-Consumer) sector.
This incongruity is further exacerbated by the existence of BIHOCL.com, a dedicated B2B (Business-to-Business) platform. The imperative task at hand is to seamlessly integrate these two entities, namely Sterasure's B2B products and BIHOCL, in order to deliver an enhanced user experience for B2B consumers
The creation of a unified platform encompassing such multifaceted requirements poses numerous challenges. However, it is noteworthy that a plethora of corporations and enterprises have effectively addressed the complex dynamics associated with B2B and B2C websites. This affords the opportunity to draw upon a wealth of industry knowledge and best practices to inform the development of a harmonized and effective digital presence
Research
The endeavor is undertaken within the context of recognizing that creating a composite website to address these diverse business models and user expectations poses significant challenges. In this regard, this research aims to elucidate the varied methodologies and strategies employed by numerous corporations and enterprises in handling the intricacies of merging two websites. Through empirical investigation and analysis, this study seeks to identify best practices and innovative approaches to effectively navigate the complexities of this digital landscape. The ultimate goal is to provide actionable insights that can inform the development of a unified digital platform harmonizing B2B and B2C dynamics for the Sterasure ecosystem.
Site Map Analysis
The Sterasure website initially appeared to offer various efficient pathways for users to access its products and services.
However, upon conducting a comprehensive sitemap analysis, it became evident that the old website's structure exhibited a perplexing and convoluted nature. While the website held the potential for streamlined navigation, the underlying intricacies became apparent when dissecting its sitemap.
The sitemap analysis unveiled a labyrinthine arrangement of webpages, menus, and links. The navigation hierarchy lacked clear organization and intuitive pathways, causing users to struggle to find the information, products, and services they sought. This complex web structure not only hampered user experience but also hindered the website's overall effectiveness.
In essence, the sitemap analysis exposed the disparity between the website's potential efficiency and the practical confusion experienced by users. It underscores the pressing need for a comprehensive redesign and restructuring of the Sterasure website to establish a more user-friendly and intuitive interface, ensuring that users can effortlessly locate and engage with the desired products and services. The ultimate objective is to transform the website into a seamless and user-centric digital platform that optimally serves its diverse audience.

this was the old site map, it lacked a clear customer journey to products
Customer Journey map

Sample Competitor Analysis
Microsoft
Has consumer business for each product

Coca - Cola
Please visit CokeCanada.com inside each of “their brands”

Basecamp
As soon you are on the website you are greeted with a a dual gym approach

Apple
“mac for business”
“mac for education”

Canon
They have a dropdown menu in the main nav bar
Full competitor analysis available upon request
Intial User Testing
.png)
Aged 18-40 mixed genders

20 tests conducted

Universal tasks
Below is a summary
Samridth's experience while trying to purchase a bottle of Bihocl O.D. from the Sterasure website revealed several UX aspects that can be improved:
-
Information Architecture and Navigation: The importance of clear information architecture and intuitive navigation is evident from Samridth's instinct to head straight to the products page. Providing a direct and easily accessible path to the desired product through well-organized navigation menus, clear labels, and search functionality can enhance the user experience.
-
User Mental Models: Samridth's decision to visit the industries page when looking for Bihocl O.D. highlights the significance of aligning the website's structure and content with users' mental models. Designers should ensure that the information architecture and terminology used on the website match users' understanding, considering their preconceived notions.
-
Optimizing Product Association: Samridth's journey to the Optometrists page after discovering that Bihocl O.D. is an eye care product suggests that users may seek specific products within industry-specific sections. Designers can improve the experience by featuring relevant products more prominently on industry-related pages and ensuring easy access to Bihocl O.D. from the Optometrists page.
-
Brand Association and CTA Placement: Samridth's observation about the need to associate Bihocl more with Sterasure indicates the importance of stronger brand association in the website's design. Designers can explore strategies such as including clear CTAs to Bihocl on the front page or strategically placing branding elements to help users understand the relationship between the two entities.
-
Iterative Design and User Feedback: Samridth's feedback emphasizes the importance of iterative design and incorporating user feedback. By regularly gathering insights and feedback, designers can refine the website's language, navigation, and visual cues to align with user expectations, address confusion, and create a smoother user journey.
Additionally, Samridth's feedback highlighted the following UX considerations:
-
Information Retrieval: Clear pathways and cues should be provided to help users locate desired content easily. Well-organized navigation, clear labels, and prominent search functionality can enhance information retrieval.
-
User Interface (UI) Design: Visual design elements, layout, typography, color schemes, and overall presentation should be aesthetically appealing to create a positive first impression and convey information effectively.
-
Call to Action (CTA): Well-designed CTAs can guide users toward their goals. CTAs should be visually distinct, clearly labeled, and strategically placed to grab user attention and encourage engagement.
-
Usability and Functionality: Overlaps in information and pages can lead to confusion. Consistency in design elements and layouts should be maintained throughout the website. Additionally, font sizes should be considered to accommodate older viewing audiences in the healthcare industry.
Overall, by addressing these UX aspects and incorporating user feedback, the Sterasure website can be improved to provide a more seamless and intuitive experience for users like Samridth, enhancing usability and user satisfaction.
Ideation
Sketching and storyboarding
Ultimately, the imperative is to initiate a comprehensive overhaul of the website, with the primary goal being to enhance user experience by streamlining product discovery. This involves a multifaceted approach, encompassing both front-end and back-end improvements. On the front end, we must revamp the site's layout and navigation to ensure a more intuitive, user-friendly interface. This includes optimizing search functionality, implementing clear categorization, and improving the overall visual design. Simultaneously, the back-end infrastructure should be upgraded to enhance loading speeds, ensuring swift access to product information. By reinvigorating the site in these ways, we aim to provide a more enjoyable and efficient shopping experience for our users, thus fostering customer satisfaction and loyalty.

Personas


THE SOLUTION
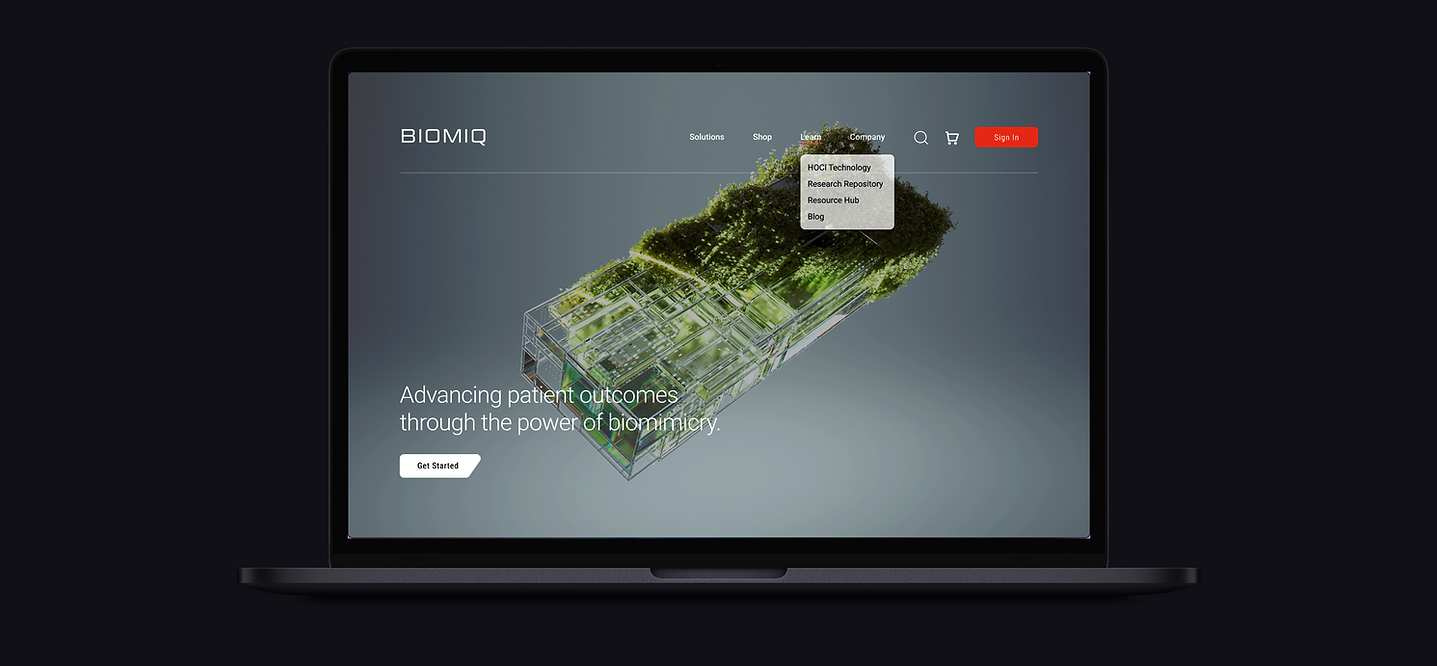
The solution was a fully interactive menu in which users can glance at products in an intuitive and informative way.
As well as a website redesign


Wireframe User Testing
.png)
Aged 18-40 mixed genders

10 tests conducted

Universal tasks
The successful implementation of the new interactive menu can be attributed to its impeccable User Experience (UX) design. By focusing on user-centric principles, we ensured a seamless and efficient navigation system. In user testing, we achieved a remarkable 10/10 success rate, meaning every participant could complete their tasks with ease and in a timely manner. This outcome demonstrates the effectiveness of the improved information architecture, intuitive labeling, and straightforward navigation pathways. The menu's user-friendly interface, clear calls-to-action, and minimal cognitive load have contributed to a delightful user experience, fostering higher task completion rates and overall user satisfaction. This data underscores the value of prioritizing UX in web design and its direct impact on user success.
Homepage Redesign
The homepage of our company's website was in dire need of a major overhaul. It had become clear that it was neither eye-catching nor effectively conveying our brand image and message to visitors. This realization prompted a collaborative effort within our team to revamp the homepage and bring it in line with our company's identity.
To address this issue, we embarked on a journey of extensive discussions and brainstorming sessions with various team members from different departments. Each team member brought their unique perspective, expertise, and ideas to the table. We understood that restructuring the homepage was a collective effort that would require a multi-faceted approach to achieve the desired outcome.
Our discussions led to the identification of key problems with the existing homepage. It was evident that the design was outdated, the content was not engaging, and the overall user experience was lackluster. It was essential to not only create an aesthetically pleasing homepage but also ensure that it accurately represented the essence of our company and its offerings.
With these insights in mind, we started crafting early design elements. These design elements were carefully considered to align with our brand's identity, values, and mission. We aimed to create a visual language that resonated with our target audience and conveyed a strong and consistent brand image. The designs were chosen to be in line with the company's color palette, typography, and logo to maintain a cohesive and professional look.
In addition to the design elements, we also put a considerable effort into creating graphics that would be integrated into the new homepage. These graphics were designed to not only capture the essence of our products and services but also engage visitors and provide an interactive and visually appealing experience. By carefully choosing images, illustrations, and infographics, we could tell our company's story and showcase our unique selling points effectively.
The entire process was a collaborative effort that brought together the creativity and expertise of our team members. We continually refined our ideas and designs, keeping the company's goals and the expectations of our target audience at the forefront. The end result was a revamped homepage that was not only eye-catching but also authentically represented our company's values and offerings.
In summary, the transformation of our homepage was a result of extensive discussions, collaboration, and a keen focus on design and graphics. The new homepage served as a reflection of our company's identity, portraying a captivating and informative entrance to our digital presence.
Informational Hierarcy
The concept of informational hierarchy is of paramount importance when designing a homepage, as it serves as the virtual front door to your website. It's the first thing that users encounter, and it significantly shapes the initial impression they form of your brand. Therefore, a thoughtful and well-structured hierarchy is essential for creating a positive and engaging user experience.
When considering the informational hierarchy of a homepage, one must bear in mind that it is not only about what content is displayed but also about how that content is presented. Here's an expanded perspective on this crucial aspect:
-
User-Centered Approach: Informational hierarchy should always be viewed through the lens of the user. What are the primary concerns, questions, or needs of the users who land on the homepage? What are they thinking when they arrive? Your homepage should provide quick and clear answers to these questions. This means prioritizing content that is most relevant and valuable to your target audience.
-
First Impressions: First impressions are often lasting. Users form judgments about your brand within milliseconds of landing on your homepage. Therefore, it's crucial to present content that reflects your brand's identity, values, and uniqueness right at the top. This could include your brand's logo, a compelling tagline, or a visually striking hero image or video.
-
Content Selection: Careful selection of content is vital. Determine what information is most vital for users to know immediately. This may include highlighting your core products or services, showcasing recent promotions, or featuring content that addresses common user queries. It's about offering a concise snapshot of what your brand does and why users should care.
-
Visual Presentation: How you present the brand visually is just as crucial as what you say. The choice of colors, fonts, imagery, and overall design plays a significant role in conveying your brand's personality. These elements should align with your brand's style and ethos, reinforcing the message you want to convey.
-
Call-to-Action (CTA) Placement: If your homepage aims to direct users towards specific actions, such as signing up for a newsletter, making a purchase, or exploring your products further, the placement and design of CTAs should be carefully considered. They should be prominent but not overwhelming, encouraging users to take the desired actions.
-
Navigation: A clear and intuitive menu or navigation system is part of the informational hierarchy. Users should easily find their way to other important sections of your website, allowing them to delve deeper into the content based on their interests and needs.
-
Mobile Responsiveness: Given the increasing use of mobile devices, it's crucial to ensure that the informational hierarchy remains effective on smaller screens. Content needs to be organized and presented in a mobile-friendly manner to accommodate users accessing your site from various devices.
In summary, a well-thought-out informational hierarchy on a homepage involves not only the selection of content but also how that content is visually and structurally presented. It's about understanding your users, making a positive first impression, and conveying your brand's essence effectively. By carefully addressing these aspects, you can create a homepage that not only captures users' attention but also guides them towards meaningful interactions with your brand.

a simple card sorting experiment done to figure out informational hierarcy within the homepage
Early Design Graphics
Wound Care redesign
Wound care is an absolutely critical component of Sterasure's identity and mission, and a redesign and rebranding effort in this space is not just an aesthetic transformation but a pivotal strategic move to showcase Sterasure's dedication and expertise. Here's an expanded explanation of why wound care holds such a crucial position in Sterasure's focus and the significance of effectively conveying it:
-
Core Competence: Wound care is the essence of Sterasure's expertise and mission. It's the area where the company excels and holds a wealth of knowledge, experience, and innovation. By focusing on wound care, Sterasure can offer specialized solutions that address a vital healthcare need with precision and effectiveness.
-
Healthcare Impact: Wound care plays a fundamental role in healthcare. It directly influences patient well-being, recovery, and quality of life. Sterasure's involvement in this field demonstrates the company's commitment to improving healthcare outcomes, reducing complications, and enhancing patients' overall experience. This commitment aligns with Sterasure's core values and goals.
-
Relevance and Market Demand: The demand for advanced wound care solutions is substantial and continuously growing, driven by factors such as an aging population, increased prevalence of chronic conditions, and a growing awareness of the importance of proper wound management. Sterasure's specialization in this field positions the company to meet these demands effectively.
-
Competitive Differentiation: In the highly competitive healthcare industry, differentiation is crucial. By focusing on wound care, Sterasure can distinguish itself from generic healthcare providers and carve out a niche where it can shine. This specialization can become a hallmark of Sterasure's brand identity, setting it apart from competitors.
-
Improved Patient Outcomes: Effective wound care can lead to better patient outcomes, faster healing, and lower healthcare costs. Sterasure's commitment to this field reflects a desire to provide real, tangible benefits to patients, healthcare providers, and the healthcare system as a whole. This dedication creates a strong foundation for building trust and long-term relationships with stakeholders.
-
Rebranding and Communication: Redesigning and rebranding to emphasize Sterasure's wound care expertise is a strategic decision. It's not just about a new logo or website; it's about crafting a narrative that communicates the company's dedication, innovation, and leadership in this field. The rebranding process will involve a comprehensive effort to tell the story of Sterasure's commitment to wound care through visual elements, messaging, and content.
-
Educational Role: Effective wound care is often a result of knowledge, research, and training. Sterasure can play a pivotal role in not only providing solutions but also educating healthcare professionals and patients about the best practices in wound care. This educational aspect can further strengthen Sterasure's position as an industry leader.
In conclusion, wound care is at the core of Sterasure's identity, and emphasizing it through redesign and rebranding is not just a visual transformation but a strategic initiative. It aligns with the company's expertise, its impact on healthcare, and its competitive differentiation. The process is an opportunity to communicate Sterasure's commitment, innovation, and its significant role in improving healthcare outcomes
Early Design Graphics

DEVELOPER HANDOFF
The final prototypes were ready and I could not be more excited
Final Prototypes
Before and After

Before

After

Before

After
Conclusion
The core challenge of our project became clear when we formulated the final problem statement. It highlighted a misalignment between the website's content orientation and its core functionality, which led us to work on the integration of B2B and Bihocl platforms. This shift was aimed at enhancing the user experience for both our B2B clientele and Bihocl Consumers.
During the research phase, we covered various activities such as site map analysis, customer journey mapping, sample competitor analysis, and initial user testing. The feedback we received from user testing underscored several UX aspects that required improvement, including information architecture, user mental models, product association, brand association, and the importance of iterative design.
When it came to ideation and planning, we engaged in activities like sketching and storyboarding, the creation of personas, wireframes, and wireframe testing. Notably, our wireframe testing demonstrated a remarkable 10/10 success rate. We paid significant attention to the redesign of the homepage and the wound care section, keeping user-centric principles and visual appeal in mind.
We also explored the concept of an effective informational hierarchy, considering a user-centered approach, the importance of first impressions, content selection, visual presentation, call-to-action placement, and mobile responsiveness. This hierarchy played a pivotal role in guiding users through our website's content effectively.
We stressed the significance of wound care in Sterasure's identity as it represents our core competence, healthcare impact, relevance, competitive differentiation, potential for improved patient outcomes, rebranding and communication, and educational role within the healthcare industry.
Finally, our document concluded with the developer handoff, where we presented our final prototypes. These prototypes were meticulously crafted over the project's duration, representing the culmination of our thorough and transformative effort.










.png)















